開発進捗 2021年6月号
あれやこれやしているうちに、あっという間に半年が終わろうとしている。
時間の流れって怖い……。
有り難いことに他の案件をいただきつつ進めて降ります。
そのため超スローペースでプロットを進めてるところです。
プログラム方面ですが、今までは「スクリプトや設定データ各種」、「素材(絵、音楽など)」をすべてROMに含める形を取っていました。
(いわゆるResourceでの読み込み)
このままでは全てロムに含まれてしまうため、「差分パッチ」などが生まれた場合は毎回ロムを焼き直し提供することになってしまい、
毎回でっかいサイズのロムを落としてきて貰うことになる。
何より開発中、ちょっとした素材の修正、スクリプトの変更修正をするだけでロムを焼くことになってしまう。
非効率だなあ……ということで、「アセットバンドルのビルド」と「アセットバンドルの読み込み」を組み込みました。
一応、今後の事も考え次のような仕組みを作りました。
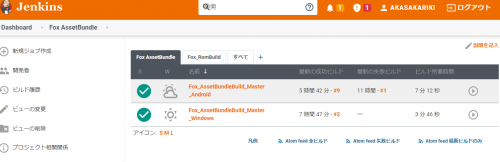
【ビルド Jenkinsさん】
①ビルドぽち
②ビルドパスリスト(CSV)にて指定されたディレクトリー内にあるファイルを全て一つづつビルドする。
例:test.png(画像ファイル) → test(アセットバンドルファイル)

③ビルドしつつ、その結果としてビルドしたファイル名と共に「CRC」、「Hash値」、「ファイルサイズ」を記録し、CSV形式で出力。

④全てビルドが終われば、作成されたフォルダーの内容を全てFTP(Publish over FTP)でアップロード
⑤終わり
【クライアント】
①タイトルからの遷移時、、クライアントからサーバーに「自分のバージョン」情報と「プロジェクト」情報を送信し
それに適したアセットバンドル用URIを受け取る。

②上記ビルド③で作成したCSVファイルをダウンロードし、読み込み
リストにあるファイルを全て端末内と照らし合わせ、新規もしくは変更があればDL対象として覚えておく
③逆にクライアント上に存在するが、リストに存在しないファイルが無いか照らし合わせる、
もしリストに存在しないファイルがあれば削除対象として覚えておく
④②で記憶した新規、変更のあるファイルをダウンロード。そののち、削除対象を削除。
⑤アセットバンドルでダウンロードしたスクリプトファイルをAdvEngine(Utage)に読み込ませる。
※一度初期化→再読み込みの流れ
⑥終わり
これで、ロムを焼かなくても、ロムを入れ替えなくても、実機で確認できる状態となりました。
チーム制作時なんかは、修正したファイルやスクリプトをコミットして
jenkinsさんのビルドボタンをぽちるだけで、実機で見れる状態になるのでかなり便利かと思います。

(僕はソロ開発なんですけどね……)
